HummingBoardにI2C対応の温度センサーを接続して一定時間ごとに温度を測り、その結果をPC、タブレット端末、スマートフォン等のブラウザからグラフとしてみられるようにしましょう。HummingBoard自体がWebサーバも兼ねるようにします。
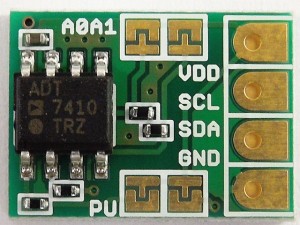
今回使用した温度センサーは「ADT7410使用 高精度・高分解能 I2C・16Bit 温度センサモジュール」です。株式会社秋月電子通商から購入することができます。
まず、HummingBoardでI2Cが使用できるようにSDをカスタマイズします。そして、実際に温度センサーを接続して温度を測定できることを確認します。次に、HummingBoard上でApache Webサーバをたちあげ、Javascriptを用いてグラフ表示する方法を説明します。
1. SDのカスタマイズ
母艦となるPCで作業します。
(1) http://www.igorpecovnik.com/2014/08/19/cubox-i-hummingboard-debian-sd-image/ から Debian WheezyのSDイメージファイル(Cubox-i_Debian_2.7_wheezy_3.14.14.zip)をダウンロードします。同じページにreplacing DTBsと記述っしてあるところからdtbファイル(humming-spi-fixed-dtbs.tgz) をダウンロードします。
(2) ダウンロードした2つのファイルを解凍します。
$ unzip Cubox-i_Debian_2.7_wheezy_3.14.14.zip $ tar -zxf humming-spi-fixed-dtbs.tgz
Cubox-i_Debian_2.7_wheezy_3.14.14.raw, imx6dl-hummingboard.dtb, imx6q-hummingboard.dtbが生成されます。
(3) イメージファイル(Cubox-i_Debian_2.7_wheezy_3.14.14.raw)をSDに書き込みます。
# dd if=Cubox-i_Debian_2.7_wheezy_3.14.14.raw of=/dev/sdf
(/dev/sdfの部分は、実際にSDカードがアサインされているデバイス名に置き換えてください。)
(4)dtbファイルを置き換えます。書き込んだSDを差し直して、SDに生成されたパーティションをマウントしてください。
ここでは、/media/foo/cubox-iにSDのパーティションがマウントされたものと仮定します。
# cp imx6dl-hummingboard.dtb /media/foo/cubox-i/boot # cp imx6q-hummingboard.dtb /media/foo/cubox-i/boot
これでSDの準備ができました。HummingBoardにSDを挿入して立ち上げてください。rootの初期値のパスワードは’1234’になっています。
初回ログイン時にパスワードの変更を求められますので、適当なパスワードに変更してください。
2. 温度センサーの接続

(1) 温度センサーADT7410の4つのピンをHummingBoardのGPIOピンと接続します。
| ADT7410のピン | HummingBoardのピン |
|---|---|
| VCC | 1番ピン(3.3V) |
| DATA | 3番ピン(I2C data) |
| CLOCK | 5番ピン(I2C clock) |
| GND | 6番ピン(GND) |
(2) 温度センサーが認識できるかチェックします。
# i2cdetect -y 2
下のように、ADT7410のアドレスが 0x48 し表示されればOKです。
0 1 2 3 4 5 6 7 8 9 a b c d e f
00: -- -- -- -- -- -- -- -- -- -- -- -- --
10: -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- --
20: -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- --
30: -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- --
40: -- -- -- -- -- -- -- -- 48 -- -- -- -- -- -- --
50: -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- --
60: -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- --
70: -- -- -- -- -- -- -- --
(3) 温度を計測するために、下のようなPythonのファイルを作成します。
/root/adt7410ディレクトリを生成して、ファイル名はadt7410.pyでセーブしてください。
(母艦のPCでadt7410.pyファイルを作成して、SDをマウントしてコピーする方が簡単でよいでしょう。以下、様々なテキスト・ファイルの作成・設置については同様に考えてください。)
#!/usr/bin/python
# -*- coding: utf-8 -*-
import smbus
import time
i2c = smbus.SMBus(2)
address = 0x48
while True:
block = i2c.read_i2c_block_data(address, 0x00, 12)
temp = (block[0] << 8 | block[1]) >> 3
if(temp >= 4096):
temp -= 8192
print("Temperature:%6.2f" % (temp / 16.0))
time.sleep(10)
(4) 温度測定をします。次のようにPythonスクリプトを実行してください。
# python /root/adt7410/adt7410.py
10秒ごとに温度が表示されます。
3. Webサーバのインストール
測定した温度をPC、タブレット端末、スマートフォン等のブラウザからグラフとしてみられるように
Apache WebサーバとPHPをインストールしましょう。
(1) Apache2のインストール
# apt-get -y install apache2
(2) PHPのインストール
# apt-get -y install php5
これで、HummingBoardがWebサーバになりました。
4. グラフ表示の準備
次に、Webサーバ上で動くグラフ表示コンテンツを作成します。
その前に、温度を計測して、その結果をCSVファイルに追記していくPythonスクリプトadt7410-2.pyを作成します。
グラフ表示コンテンツは、そのCSV1ファイルを取り込んで折れ線グラフを生成します。
(1) 測定した温度をCSVファイルに追記していくPythonスクリプトadt7410-2.pyを/root/adt7410の下に作成します。
adt7410-2.pyの中身は下のように記述します。この例では10分ごとに”時刻”,”温度”を/var/www/adt7410/temp.csvファイルに追記していきます。
#!/usr/bin/python
# -*- coding: utf-8 -*-
import smbus
import time
import datetime
i2c = smbus.SMBus(2)
address = 0x48
filepath = '/var/www/adt7410/temp.csv'
while True:
block = i2c.read_i2c_block_data(address, 0x00, 12)
temp = (block[0] << 8 | block[1]) >> 3
if(temp >= 4096):
temp -= 8192
tnow = datetime.datetime.now()
tstr = tnow.strftime("%Y/%m/%d %H:%M")
f = open(filepath, 'a')
f.write(tstr)
f.write(',')
f.write(str(temp / 16.0))
f.write('\n')
f.close()
time.sleep(600)
(2) Ajax機能を簡単に使えるjQueryをダウンロードします。
母艦のPCでダウンロードしてSDにコピーしましょう。
https://jquery.com/download/ からjquery-2.1.3.min.jsファイルをダウンロードします。
このファイルをSD上に /var/www/adt7410ディレクトリを作成して、そこにコピーしておきます。
(3) Javascriptでグラフ表示ができる機能をもつパッケージをダウンロードします。
同様に http://www.chartjs.org/ からChart.min.jsファイルをダウンロードして、SD上の/var/www/adt7410ディレクトリにコピーしておきます。
(4) グラフ表示を行うHTMLファイルline.htmlをSD上の/var/www/adt7410に作成します。ファイルの中身は下のように記述します。
<!doctype html>
<html>
<head>
<title>Temperature Chart</title>
<script src="Chart.min.js"></script>
<script src="jquery-2.1.3.min.js"></script>
</head>
<body>
<div style="width:90%">
<div>
<canvas id="canvas" height="400" width="640"></canvas>
</div>
</div>
<script>
var lineChartData = {
labels : [],
datasets : [
{
label: "Temperature",
fillColor : "rgba(151,187,205,0.2)",
strokeColor : "rgba(151,187,205,1)",
pointColor : "rgba(151,187,205,1)",
pointStrokeColor : "#fff",
pointHighlightFill : "#fff",
pointHighlightStroke : "rgba(151,187,205,1)",
data : []
}
]
}
window.onload = function(){
$.ajax({
type: "POST",
url: 'templist.php',
data: '',
dataType: "text",
contentType: 'application/x-www-form-urlencoded;charset=UTF-8',
success: getTemplistCB,
error: errorCB
});
}
function getTemplistCB(data, dataType) {
var tlines = data.split("\n");
var i;
var labels = [];
var tdata = [];
for(i = 0; i < tlines.length; i++) {
var tline = tlines[i].split(",");
if(tline && tline[0] && tline[1]) {
labels[i] = tline[0];
tdata[i] = tline[1];
}
else {
break;
}
}
lineChartData["labels"] = labels;
lineChartData["datasets"][0]["data"] = tdata;
var ctx = document.getElementById("canvas").getContext("2d");
window.myLine = new Chart(ctx).Line(lineChartData, {
responsive: true
});
}
function errorCB(XMLHttpRequest, textStatus, errorThrown) {
alert("ERROR="+textStatus);
}
</script>
</body>
</html>
(5) 測定温度リストを読み出すPHPファイルtemplist.phpをSD上の/var/www/adt7410に作成します。ファイルの中身は下のように記述します。
<?php
function fc_getTempList() {
$filename = "/var/www/adt7410/temp.csv";
$astring = "";
if(!file_exists($filename)) {
fc_response_text("");
return;
}
$file = fopen($filename, "r") or die("OPEN error $filename");
flock($file, LOCK_EX);
while($data = fread($file, 2048)) {
$astring .= $data;
}
flock($file, LOCK_UN);
fclose($file);
fc_response_text($astring);
}
function fc_response_text($message) {
// response
apache_setenv('no-gzip', '1');
header("Content-type: text/html; charset=utf-8");
header("Content-Length: ".strlen($message));
echo $message;
}
fc_getTempList();
?>
以上で、全てのファイルの準備ができました。ファイル構成は次のようになります。
/root/adt7410/adt7410-2.py
/var/www/adt7410/Chart.min.js
jquery-2.1.3.min.js
line.html
templist.php
5. 温度測定実行&グラフ表示
それでは、いよいよ温度測定を始めましょう。
rootでログインして、次のようにコマンドを実行します。
# python /root/adt7410/adt7410-2.py
これで10分おきに温度を計測して結果をCSVファイルに出力します。
1時間くらい経ったら、PC等のブラウザからHummingBoardにアクセスします。
http://192.168.10.41/adt7410/line.html
192.168.10.41の部分は、実際にHummingBoardに割り当てられたIPアドレスに置き換えてください。
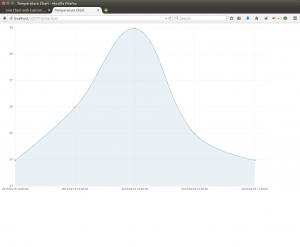
下のような時刻の経過と温度の変化を表す折れ線グラフが表示されます。

Leave a Reply